「我的物品 for iOS」 恋物爱好者的专属,新版本宣传下
moshouHi,
各位好,我是「我的物品」 App 的开发者,这是一款比较小众向的 App,主要是满足人对数据的记录之后,产生的统计信息的掌控感、收纳快感和物品过期提醒,将自己的物品都记录在 App 中,对于自己拥有的物品有一个具体数字统计,而不是单单的某个物品,了解自己某个品牌有多少件,买了某个作者多少本书等这种更具体数据化掌控感。
随着时间推移,App 已经更新了数个版本,这次有一些较大的变动,再开一帖给自己打个广告,希望能帮助到有需要的人。
新版本中主要加入书籍录入功能,之前都是物品录入,信息录入后有些不对称,为了帮助用户,所以做了这个功能。
此次更新主要内容:
- 增加了书籍录入
- 增加了物品分享,可以生成一个 Web 网页,把你收集的好物品分享给别人
- 增加了统计页面中筛选功能
- 对部分 UI 进行了修改
- 相关功能的体验优化
App 内界面:
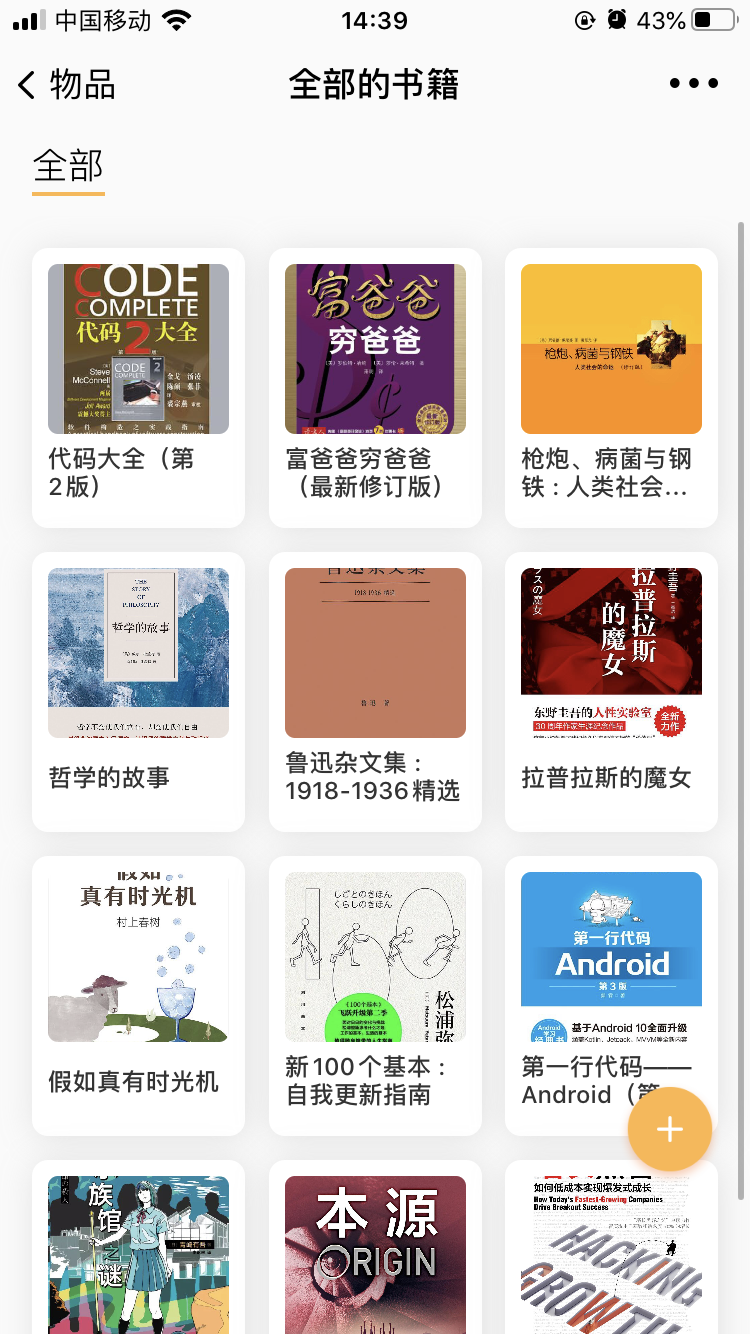
书籍列表:
列表上的元素显示可以进行简单的自定义。

分享物品
新增了一个分享功能,分享后生成的网址,可以分享给好朋友
https://myitems.moshouapp.com/#/item/5ee86afbca7a6b000858220d
第一次尝试写 Web,用的是 Vue + Element UI,不得不说饿了么的布局组件帮助我非常快速上手了。
CSS 样式都是在 Sketch 里画好,然后复制出来的,新手上路,还是有很多问题,请多多包涵。
其他
之前有人问过这种 App 解决了什么需求?
其实我最开始做这个就是满足自己物品过期提醒的功能,告诉自己最近牙刷快到换的时间了。
满满的发现很多女性用户用来记录化妆品,就做了一些针对化妆品的功能。
后来发现用户会记录各种自己喜欢或关心的东西,不再限制于记录实体物品,很多虚拟物品也会被记录进行。
想必这些用户和我一样,都喜欢把自己的东西记录在某个地方进行翻翻看看。
App Store 下载链接
https://apps.apple.com/cn/app/id1423132930
一些活动
我会在每 10 个回帖后回复 1 个兑换码,累计送出 5 个兑换码。
为了能在首页多待会
也欢迎大家提出一些问题
关于独立开发方向的问题,这里附上我之前写的一篇文章: